Productivity Power Tools For Visual Studio Mac
- Visual Studio for Mac.NET. Azure DevOps Server (TFS) 1. Productivity Power Tools. Visual studio 2017 version 15.9 windows 10.0. James klett reported Jan 21, 2019 at 01:04 PM. Show comments 5. This issue is read only, because it has been in Closed–Fixed state for over 90 days.
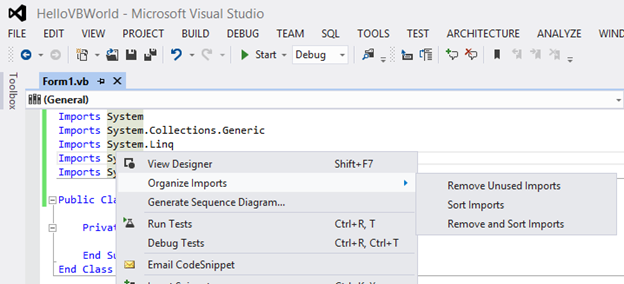
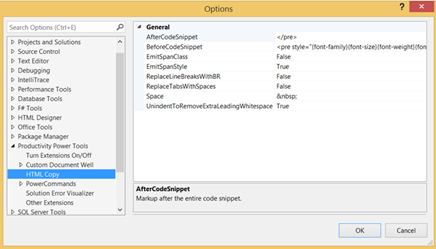
- Individual power commands can be enabled or disabled from the Power Commands page in Tools - Options in Visual Studio. It can be found under the Productivity Power Tools category. Most Power Commands are enabled by default. Below is a list of the commands included in Power Commands for Visual Studio 2012.
Productivity Power Tools 2015 for Visual Studio 2015 is an extension pack that brings powerful tools for improved developer productivity. What's New - Hot-fix July 2016 Release Notes Change default setting for Custom Document Well - Sort by Most Recently Used to OFF.
September 2018
Volume 33 Number 9
[Xamarin Forms]
By Alessandro Del September 2018

Mobile app development with Xamarin and Visual Studio, both on Windows and on the Mac, is crucial for Microsoft, which has made large investments to improve the quality and power of its mobile development tools and platforms. At the Build 2018 conference in May Microsoft unveiled a new generation of tools for cross-platform app development with C#, with a focus on productivity and performance. These include updates in the Xamarin tools for Visual Studio 2017, new features and improvements in Visual Studio for Mac, and the release of Xamarin.Forms 3.0.
In this article, I describe what’s new for mobile app developers working with C# and Xamarin in Visual Studio 2017, walking through the features and updates that solve issues that existed in previous versions. You need Visual Studio 2017 version 15.7.3 or newer to use the new features, but I recommend that you install the latest available version (15.7.4 at this writing). I’ll start with productivity updates and additions to Visual Studio 2017, and then I’ll describe what’s new in the platform support for iOS and Android.
Visual Studio 2017 Tools for Xamarin
The Visual Studio 2017 IDE has recently been improved with new and updated tools for Xamarin, including XAML editor updates, integrated tools for iOS and Android updates, enhanced platform support, and new versions of Xamarin.Forms. These improvements are extremely important and deserve a thorough discussion, so the first part of this article walks through features that are related to both the coding experience and the integrated platform support.
XAML Editor Updates Developers working with Xamarin.Forms will benefit from the new XAML code editor, which is now powered by the same engine that drives Windows Presentation Foundation (WFP) and Universal Windows Platform (UWP). This is extremely important for several reasons:
- Full, rich IntelliSense support: Earlier versions of IntelliSense could make writing XAML markup painful to do. The new version adds linting, fuzzy matching and substring matching, which I’ll describe in more detail.
- Enhanced support to binding expressions: IntelliSense now lists available objects for bindings based on the {Binding} markup extension and also lists available resources when using the {StaticResource} markup extension.
- Quick actions and refactorings: Light bulb suggestions are now available to XAML in Xamarin.Forms, just as they have been for WPF and UWP, making it easy to resolve XML namespaces, remove unused namespaces, and organize code with contextualized suggestions.
The feature known as fuzzy matching provides an algorithm that helps you find appropriate completions based on what you typed. For example, if you type Stk and then press Tab, IntelliSense will add a StackLayout tag. Substring matching provides a list of possible completions as you type in a control name. For example, if you type Layout, IntelliSense will offer StackLayout, AbsoluteLayout and RelativeLayout as possible completions, as well as closing tags based on the same typing (see Figure 1). This feature is particularly useful when you only remember a control name partially.
Figure 1 Substring Matching in the XAML Editor for Xamarin.Forms
Another interesting feature about string matching is CamelCase matching, which provides shortcuts based on CamelCase types. For instance, if you type RL and then press Tab, the editor inserts a RelativeLayout tag. With linting, the code editor immediately identifies some code issues, such as when a property has been specified more than once.
Many readers will know how useful features like light bulbs, quick actions and suggestions are, from their experience with both the C# code editor and the XAML code editor in WPF and UWP. Now these functions are available to Xamarin.Forms. For instance, if a code issue is detected, you can click the light bulb icon (or press Ctrl+.) and Visual Studio will show potential fixes, as you can see in Figure 2, where the code editor detects a missing XML namespace and suggests adding the proper namespace declaration.
Figure 2 The Light Bulb Provides In-Line Quick Actions for Code Issues
You can use the light bulb and quick actions to remove unused namespaces and sort namespaces, which helps keep your code cleaner. IntelliSense also has full support now for binding expressions with markup extensions. For example, if you had a PersonViewModel class you want to use as the binding context for your UI, and that’s declared as a local resource, IntelliSense will then help you create the binding expression by showing the list of available resources.
With a binding context set up, IntelliSense can help with creating binding expressions, by showing a list of properties exposed by the bound object. Figure 3 provides an example where you can also see a property called FullName, defined in the view model.
Figure 3 IntelliSense Makes It Easier to Create Binding Expressions
Beyond binding are improvements to popular existing features like Peek Definition and Go To Definition, which are now much more reliable in the Xamarin.Forms XAML editor. In fact, both features were problematic before the latest Visual Studio updates. Now you can quickly navigate to the definition of an object or resource defined in XAML or C# code, eliminating the chore of manually browsing your code. Peek Definition opens an interactive popup directly in the active editor window, while Go To Definition opens a separate editor window pointing to the desired resource.
Xamarin.iOS Remote Update The XAML editing experience isn’t the only area where Microsoft has worked to increase productivity. The tooling for Xamarin.iOS has also been enhanced.
As you know, building apps for iOS with Xamarin in Visual Studio 2017 requires that the same version of the Xamarin.iOS SDK be installed on both your Windows PC and Mac machine. If there was a version mismatch, Visual Studio reported a warning and you had to update your Mac manually. This is no longer necessary. Visual Studio 2017 now offers to install the latest version of the Xamarin.iOS SDK on the Mac on your behalf. You simply click Install in the Pair to Mac dialog box and wait for the update to complete.
Xamarin Tools for Automatic iOS Provisioning Creating apps for iOS requires some preliminary steps that can be really complicated. In addition to enrolling in Apple’s Developer Program, which is required to enable your Apple developer account to sign and publish apps to the App Store, you need to provision your iOS device. iOS provisioning will enable you to deploy and test your app on a device. iOS provisioning is usually done via Xcode on the Mac. Put succinctly, iOS provisioning requires you to:
- Create a development team: This includes specifying the list of Apple developer accounts in the development team, enabling them to sign and publish an app.
- Set up provisioning profiles: A provisioning profile is bundled into the compiled app package and contains three things: an app unique identifier (App ID), one or more development certificates required to test an app on physical devices, and a Unique Device Identifiers (UDI) list that enumerates devices allowed to run an app.
- Create signing certificates: All apps must be signed before they can run on an iOS device, even for development, so a signing certificate is required. Different kinds of certificates are available to each developer account (such as development and publishing) depending on the level of subscription.
The Xamarin Team at Microsoft has created a useful document that explains how to get started with iOS provisioning (bit.ly/2NhzO0O), but the reality is that complexity is the biggest barrier for developers wanting to build apps for iOS. Fortunately, the latest releases of Visual Studio 2017 include support for automatic iOS provisioning. You simply provide your Apple developer account and Visual Studio 2017 will set up all the necessary artifacts on your behalf, through a connection to a Mac machine. To accomplish this, you must first associate your Apple ID to Visual Studio via Tools Options Xamarin Apple Accounts. In the Options dialog, you’ll be able to associate one or more Apple IDs by clicking the Add button, after which Visual Studio 2017 shows the list of associated teams and the user role for each team.
Once you click OK, you can go to the iOS Bundle Signing tab of the Xamarin.iOS project properties and select the Automatic Provisioning option (see Figure 4).
Visual Studio Tools For Office

Figure 4 Enabling Automatic Provisioning

You’ll simply need to select the Team you wish to use for development from the Team dropdown and Visual Studio will generate the necessary provisioning profiles and signing certificates required to test apps on a physical device (which must be connected to the Mac machine).
Platform Support Improvements
The latest Xamarin releases include improvements that target several platforms, including Android, iOS, Tizen and macOS. In this article, I’ll explore platform improvements for iOS and Android, both of which share an updated project template wizard. When you create a new iOS or Android project, you’re prompted with a list of common templates (single view, master-detail, tabbed app and blank app). The project template wizard will also allow you to specify what kind of devices you want to support in your apps. Additionally, support for both platforms has been enhanced with specific improvements.
iOS Platform Support Xamarin.iOS has been refactored to include a fully static type system. As a result, iOS, macOS, tvOS and watchOS apps that you write with Xamarin are now between 30 percent and 50 percent smaller, because the linker is able to remove more code at build time. Memory usage has also decreased, especially at app startup. In addition, app startup is now much faster because most of the type registration is now done at build time rather than at runtime.

Android Platform Support Xamarin support for Android now includes a new tool called Android Device Manager, which ships with Visual Studio 2017 and makes it easier to create and maintain Android emulator images. You can launch the Android Device Manager via Tools Android Android Device Manager.
Not only can you create and edit emulator images, you can also quickly start an emulator instance via the Start button. This tool offers a large number of options that are out of the scope of this article, so refer to the documentation at bit.ly/2LhFUB1 for more information. Included in the recent update is the release of the Android Oreo SDK (API Level 27) and a feature known as Auto Install Android SDKs. If you open and build a project that requires a version of the Android SDK that you don’t have on your machine, a notification will appear to help you download the required version in the background. This feature is disabled by default, so you have to open Tools Options Xamarin Android Settings and select Enable Auto Install Android SDKs.
It’s worth mentioning that Microsoft has also announced a preview of a Google Android emulator that runs on Hyper-V. This is a very important addition, because many developers used to work with the Visual Studio Android Emulator, which is based on Hyper-V and was recently discontinued by Microsoft. The new preview requires the Windows 10 April 2018 update with the Windows HyperVisor Platform installed and Visual Studio 2017 15.8 Preview 1 (or higher). Because the emulator is still in preview, I don’t cover it in this article, but you can read a very detailed and interesting blog post by Miguel de Icaza about it at bit.ly/2JsVrcq.
Xamarin.Forms Updates
Microsoft released Xamarin.Forms 3.0 at the Build 2018 conference in May, and more recently made Xamarin.Forms 3.1 available via NuGet. For developers building cross-platform apps with C#, the updates bring amazing new features and significant platform and UI improvements.
On the platform side, performance got a major boost in the form of improved fast renderers, which were introduced with version 2.5 last year. Renderers enable Xamarin.Forms to translate visual elements into native views—work that can get pretty expensive, especially with complex views. Microsoft redesigned the way renderers work in version 3.0 to boost rendering speed and performance.
On the UI side, Xamarin.Forms 3.0 introduces a new layout called FlexLayout. It works like a StackLayout, arranging child visual elements vertically or horizontally, while also being able to wrap the child visual elements if there’s not enough space in a single row or column. The following code snippet shows an example of how you can easily use a FlexLayout:
There are numerous FlexLayout properties, but the three most important are:
- Wrap: A value from the FlexWrap enumeration that specifies if FlexLayout content should be wrapped to the next row if there’s not enough space in the first. Possible values are Wrap (wraps to the next row), NoWrap (keeps the view content on one row) and Reverse (wraps to the next row in the opposite direction).
- Direction: A value from the FlexDirection enumeration that determines if the children of the FlexLayout should be arranged in a single row or column. The default value is Row, but other possible values are Column, RowReverse and ColumnReverse (where Reverse means that child views will be laid out in the reverse order).
- JustifyContent: A value from the FlexJustify enumeration that specifies how child views should be arranged when there’s extra space around them. There are self-explanatory values such as Start, Center and End, as well as more granular options. These include SpaceAround, where elements are spaced with one unit of space at the beginning and end, and two units of space between them, so the elements and the space fill the line, and SpaceBetween, where child elements are spaced with equal space between units and no space at either end of the line, again so the elements and the space fill the line. The SpaceEvenly value causes child elements to be spaced so the same amount of space is set between each element as there is from the edges of the parent to the beginning and end elements.
Within child views, you can set the FlexLayout.AlignSelf attached property to specify how the view should be aligned inside the axis of the FlexLayout. This is an object of type FlexAlignItems and possible values are Auto, Start, Center, End and Stretch. The complete documentation for the FlexLayout control is available at bit.ly/2LaMzgt. Another interesting addition is support for Cascading Style Sheets (CSS), though it’s worth mentioning that CSS styles must be compliant to Xamarin.Forms to be consumed in mobile apps (see bit.ly/2miMcSO) and that not all CSS styles are supported. Therefore, this feature should be considered a complement to XAML styles, rather than a replacement. Also, CSS styles are parsed and evaluated at runtime, not at build time.
CSS styles in Xamarin.Forms can be declared and consumed in different ways. One option is within a StyleSheet tag to be added as a resource in a page, like in the following snippet:
The content of the CSS is enclosed in a CDATA section. For each visual element, you provide the desired property/value pairs. Another option is to consume an existing style from a .css file, as follows:
Remember that the .css file must be bundled with your application by setting its Build Action property as EmbeddedResource. CSS styles can also be declared and consumed in C# code. The following snippet shows how to declare and add a style to a page’s resources:
You could even load a .css file at runtime using the following snippet, where Page1 represents a page in the application and Project1 represents your project name:
Another extremely useful addition to Xamarin.Forms is the Visual State Manager (bit.ly/2NVH4AS), which you might already know if you have experience with WPF and UWP. With it, you can make changes to the UI you declared in XAML, based on a view’s state. For example, you can use the Visual State Manager to change the color of a view depending on its state, as shown in the code snippet in Figure 5.
Figure 5 Changing Background Color
With the markup in Figure 5, the Entry will automatically change its background color when its state changes. In this case, you need to set the Entry’s IsEnabled property as False to disable the view and trigger the Disabled state. States must be grouped into objects called VisualStateGroup. Each state is represented by the VisualState object, where you add Setter specifications as you would do with styles, therefore providing the name of the property you want to change and its value. Of course, you can specify multiple property setters.
Productivity Power Tools For Visual Studio Mac Intro
Xamarin.Forms defines a set of states called common states, such as Normal, Focused and Disabled (see the VisualStateGroup with the CommonState name above); these states are common to each view. Other states might be available only to specific views and not to others. The Visual State Manager provides an elegant and clean way to control the UI behavior, all in your XAML code.
Xamarin.Forms 3.0 also makes it easy to implement right-to-left localization. The Device class now exposes the FlowDirection property, which reads this localization information from the device. You can then assign its value to the FlowDirection property of a view as follows:
Of course you can also bind the FlowDirection property of a view in XAML, making sure your view model exposes a property that returns the value of Device.FlowDirection. Just a few weeks after the release of Xamarin.Forms 3.0, Microsoft published version 3.1, which provides bug fixes and introduces many improvements to performance, reliability and visual elements. For instance, the SelectionMode property is now available in the ListView control, which can be used as follows:
Possible values are None and Single. This is an important improvement, because previous versions required that you manually write code to disable an item selection or create a custom renderer for the ListView. The Switch control also now supports specifying a different color when the selector is turned on, which you can do with the OnColor property of type Color, like so:
Before Xamarin.Forms 3.1, you had to write a custom renderer to get this result. Similarly, the Slider control allows specifying colors through the ThumbColor, MaximumTrackColor and MinimumTrackColor properties. Other additions are the IsSpellCheckEnabled property for Entry and Editor views, and the control over text-prediction and APIs that allow you to control the shadow over views in iOS.
The addition of bindable spans is worth taking a moment to explore, given this feature had been requested many times by the developer community. Put succinctly, the Span class, which you use for more sophisticated string formatting, now inherits from BindableObject, so that all the properties related to text formatting support data binding. A new bindable property called Style has been introduced, so you can use XAML styles defined in the app resources. The following XAML snippet provides an example:
You can find a full list of available additions in Xamarin.Forms 3.1 in the release notes page at bit.ly/2NkVA3T.
Wrapping Up
Xamarin is continuously advancing, not only to support evolving platforms and OSes, but to increase the quality and productivity of the development tools. In this article I’ve explored a huge number of new and updated features that solve many problems, from the code editor and integrated tools to platform and CSS support. More is yet to come as additional updates are released. It’s a good idea to regularly check the Xamarin blog (blog.xamarin.com) to stay up-to-date with the latest news and announcements.
Alessandro Del Solehas been a Microsoft MVP since 2008 and a Xamarin Certified Developer. He has authored many books, eBooks, instructional videos and articles about .NET development with Visual Studio. Del Sole works for Fresenius Medical Care as a senior software engineer, focusing on building .NET and mobile apps in the health care market. You can follow him on Twitter: @progalex.
Thanks to the following Microsoft technical experts who reviewed this article: David Britch, Amy Burns
Amy Burns is a Boston-based content developer at Microsoft. She has been a writer on the Xamarin documentation team since 2013, with a particular focus on Xamarin.iOS (and iOS provisioning) and Visual Studio for Mac. Free music converter for mac osx.
David Britch works in the Xamarin documentation team at Microsoft. He has written for a range of software development publications including books, guidance documentation, reference implementations, whitepapers, videos, and instructor-led training courses.